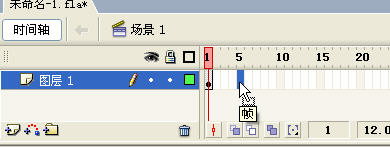
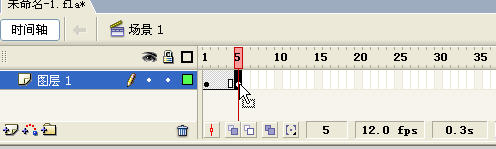
3、在时间轴上,用鼠标点选第5帧,按F6键,插入一个关键帧。(如下图所示) |


|
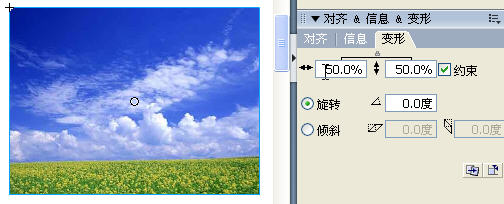
| 4、选中第5帧对应在舞台中的图片元件,在键盘上按 Ctrl +T 键,调出变形面板。勾选“约束”长宽比选项,在长或宽数字框中将默认的100%更改为“50%”,然后按回车键确认。这时,舞台中的图片元件的大小就按比例缩小了一半。(见下图) |
 |
5、在时间轴上,用鼠标点选第8帧,按F5键,增加空白帧。
按 Ctrl + Enter(回车键)测试一下,就可以看到这个最简单的动画了。 |
实例2:简单的帧补间动画 |
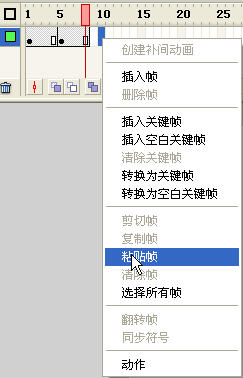
| 1、接着上面的动画制作。在时间轴上的第一帧点击鼠标右键,在弹出菜单中,选择“复制帧”选项。然后在第10帧点击鼠标右键,在弹出菜单中选择“粘贴帧”选项。(见下图) |
  |
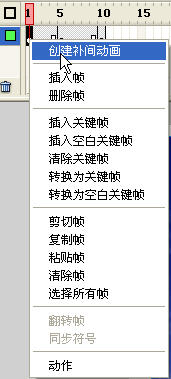
2、用鼠标右键点击时间轴上的第1帧,在弹出菜单中选择“创建补间动画”选项,创建从第1帧到第5帧的补间动画。同样方法,创建第5帧到第10帧的补间动画。
这样,一个补间动画就实现了。
与实例1不同的是,这个动画通过在2个关键帧之间自动生成补间动画,达到了画面自然过渡的效果。 |
 |
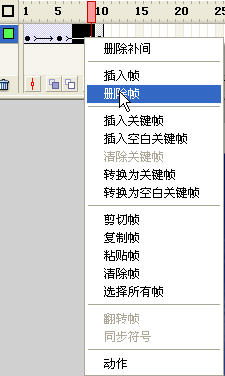
| 如果要调整动画变化的速度,可以通过调整2个关键帧之间的帧数来实现。简单的方法是:用鼠标在2个关键帧之间的任一空白帧上点击一下,然后按F5键。每按下一次F5键,就增加1个空白帧。这样,就可以任意增加2帧之间的时间长度,也就是延长帧动画的播放时间。反之,可以通过减少关键帧之间的长度来加快动画速度。方法是:在2个关键帧之间,用鼠标先点击一个空白帧,按住Shift键不放,再在另一个空白帧上点击,然后在选中的空白帧区域内点击右键,在弹出菜单中选择“删除帧”选项。(见下图) |
 |
| |